An app for the sports fans of Ticketmaster
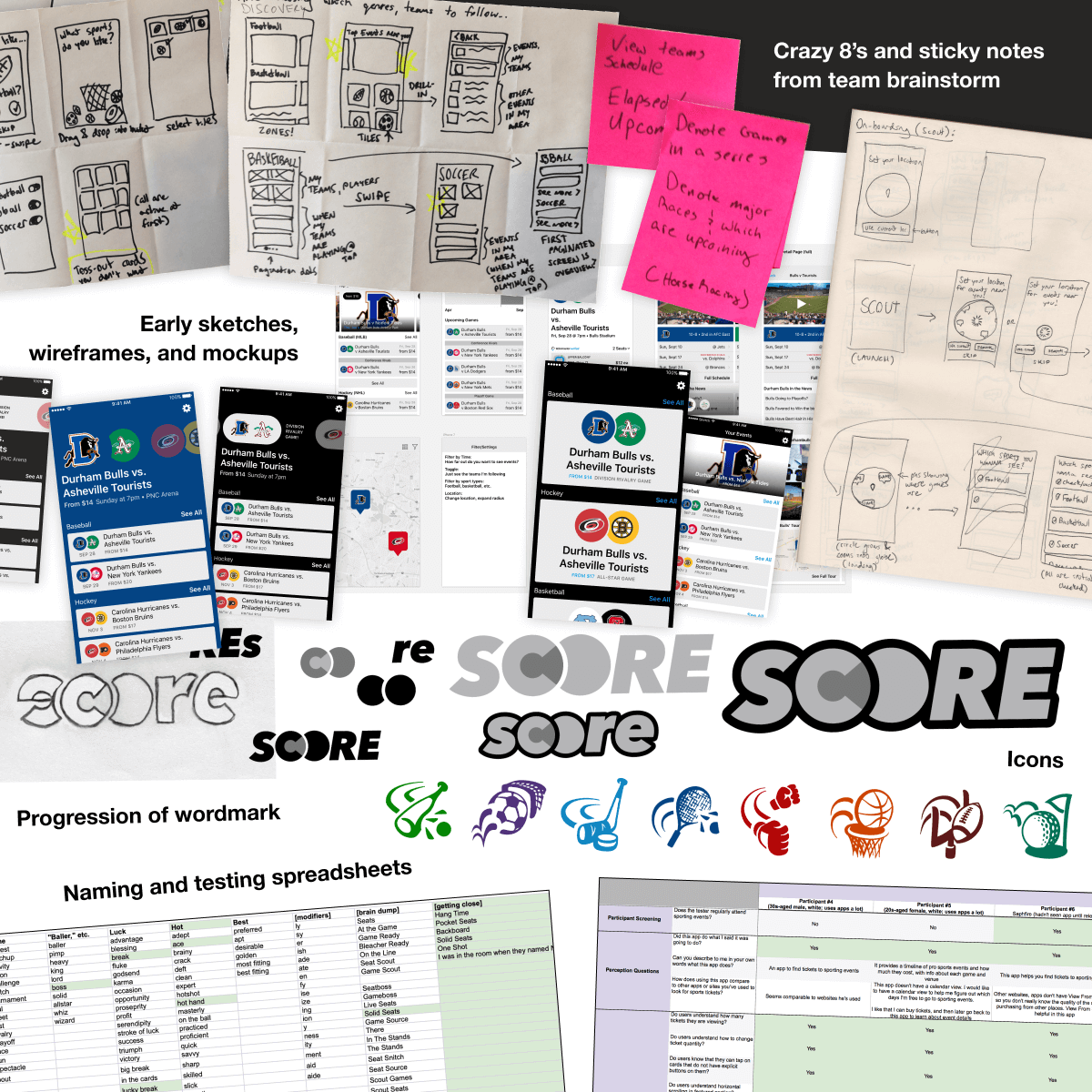
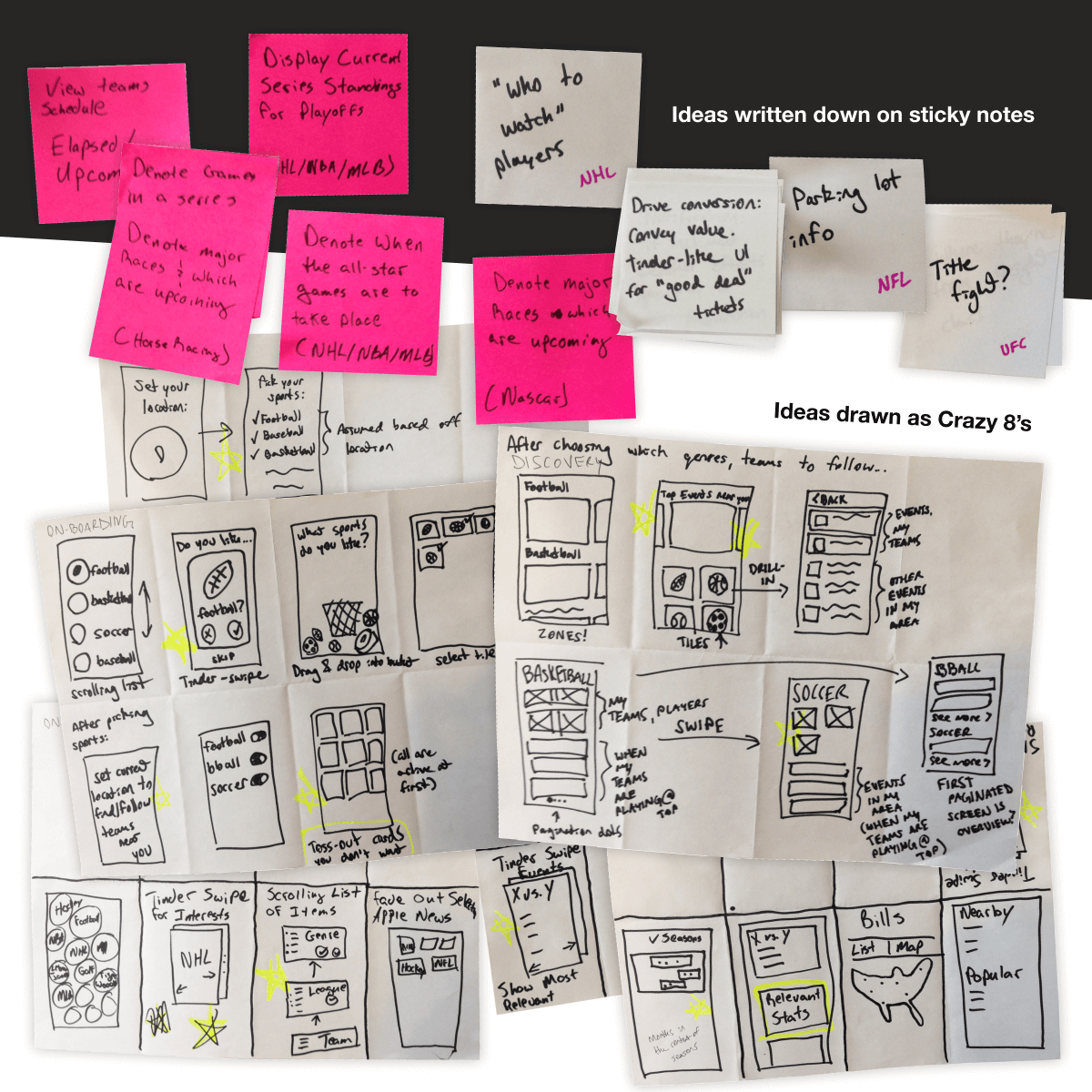
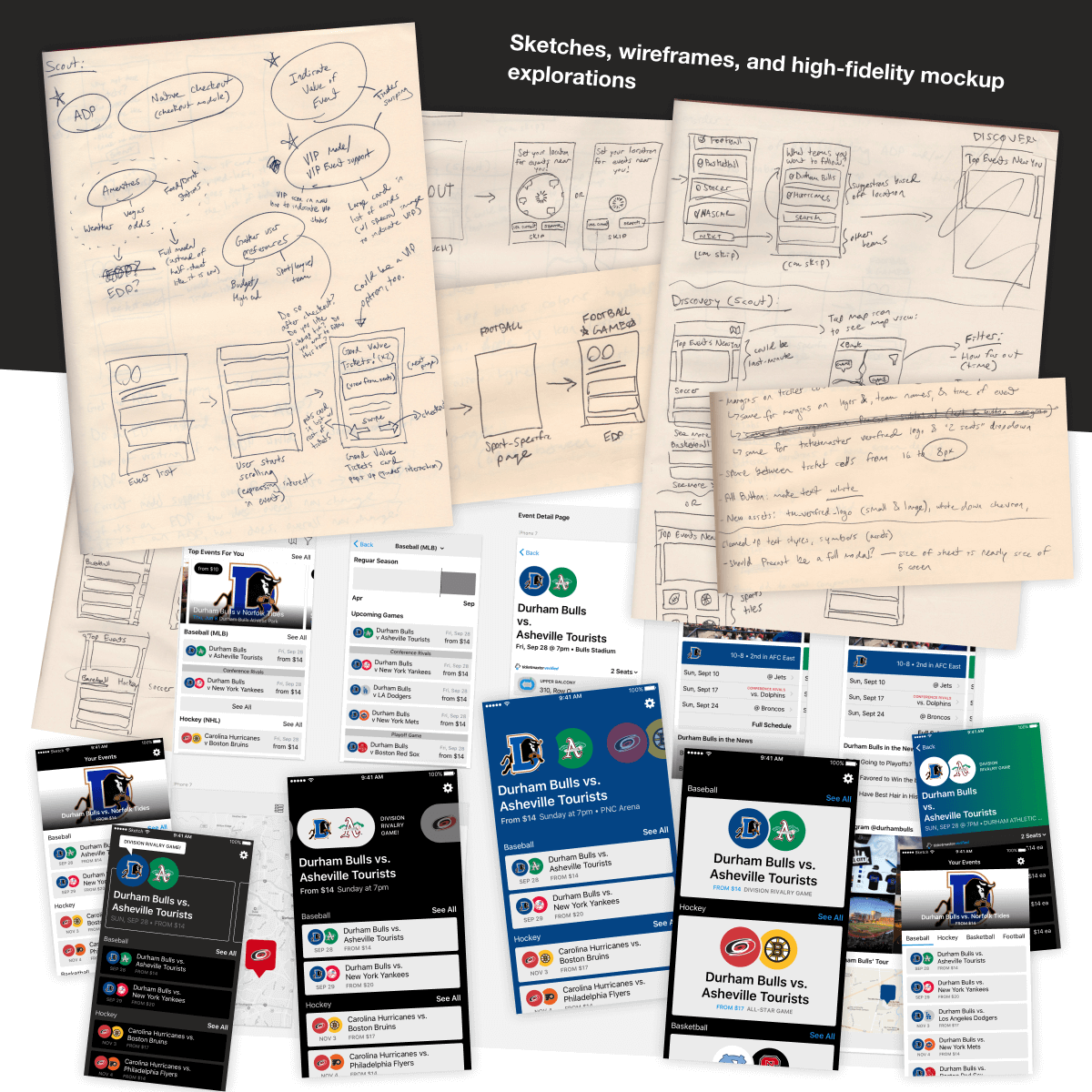
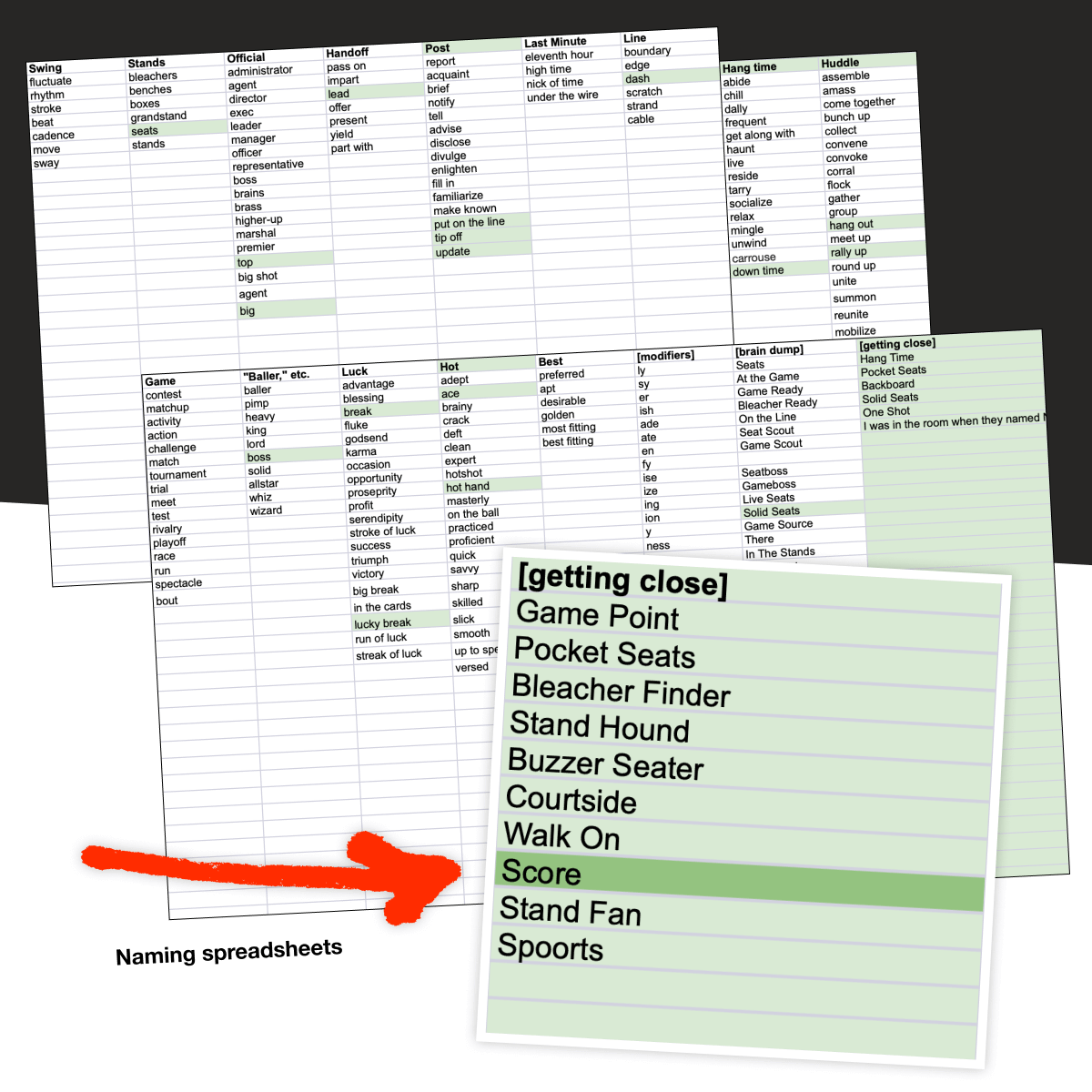
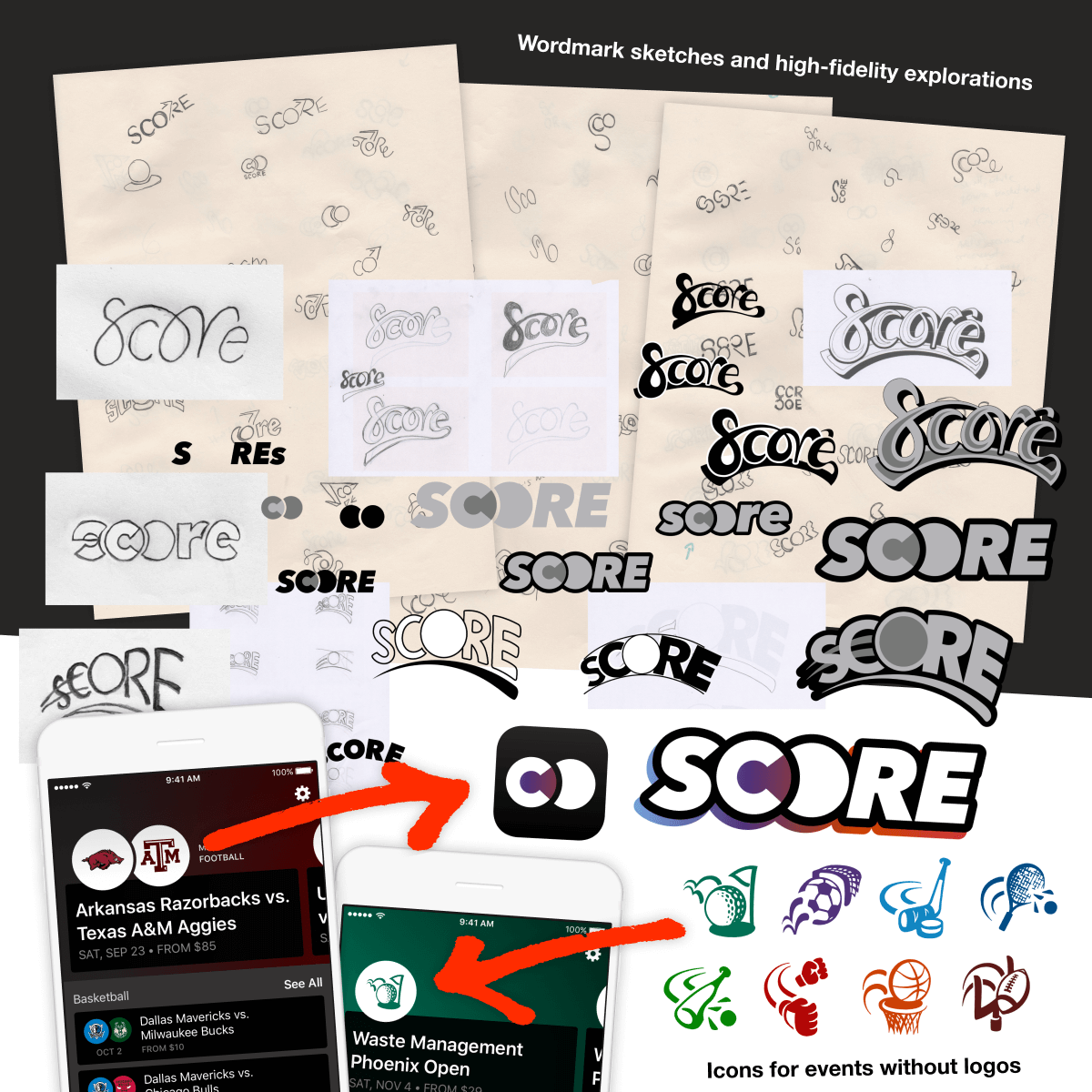
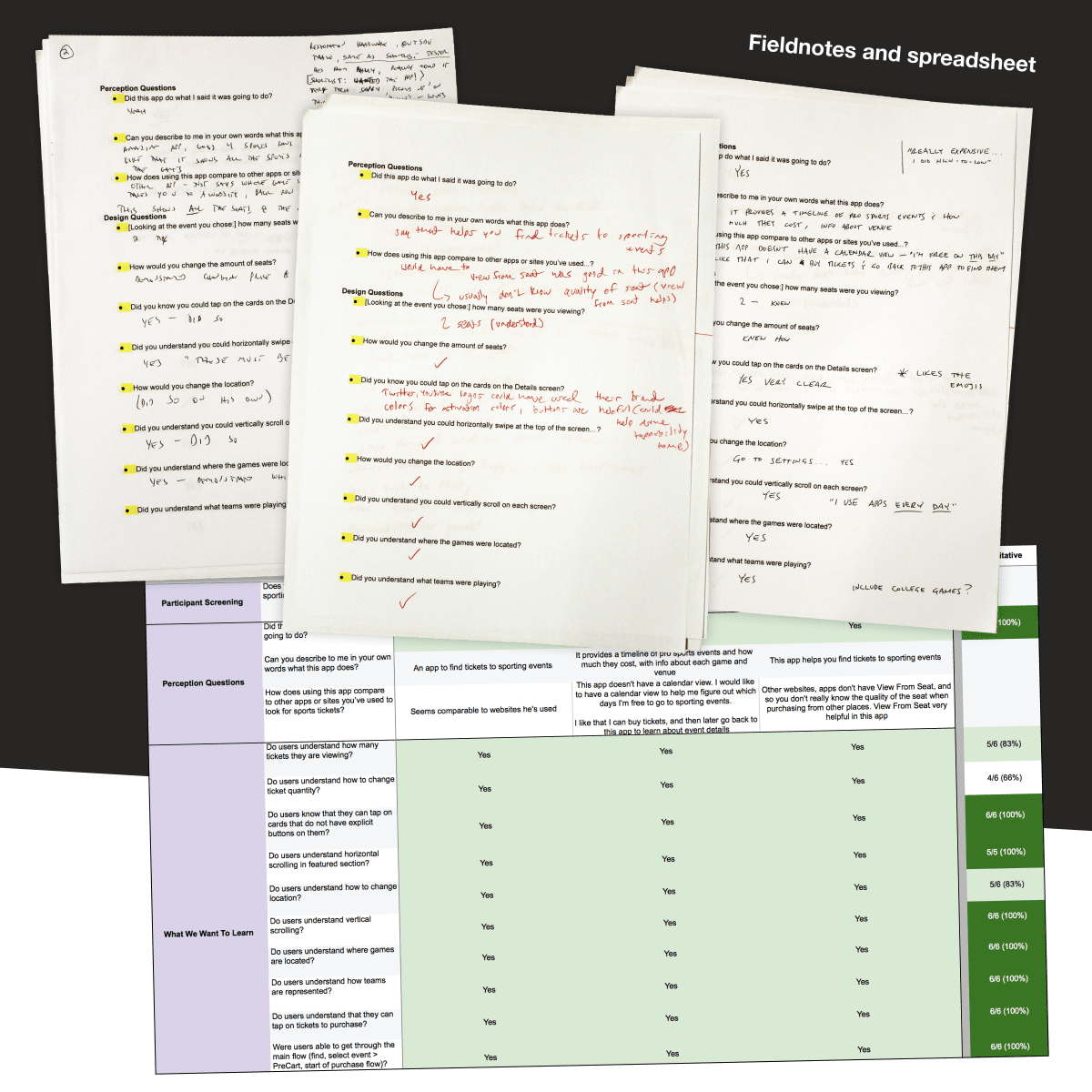
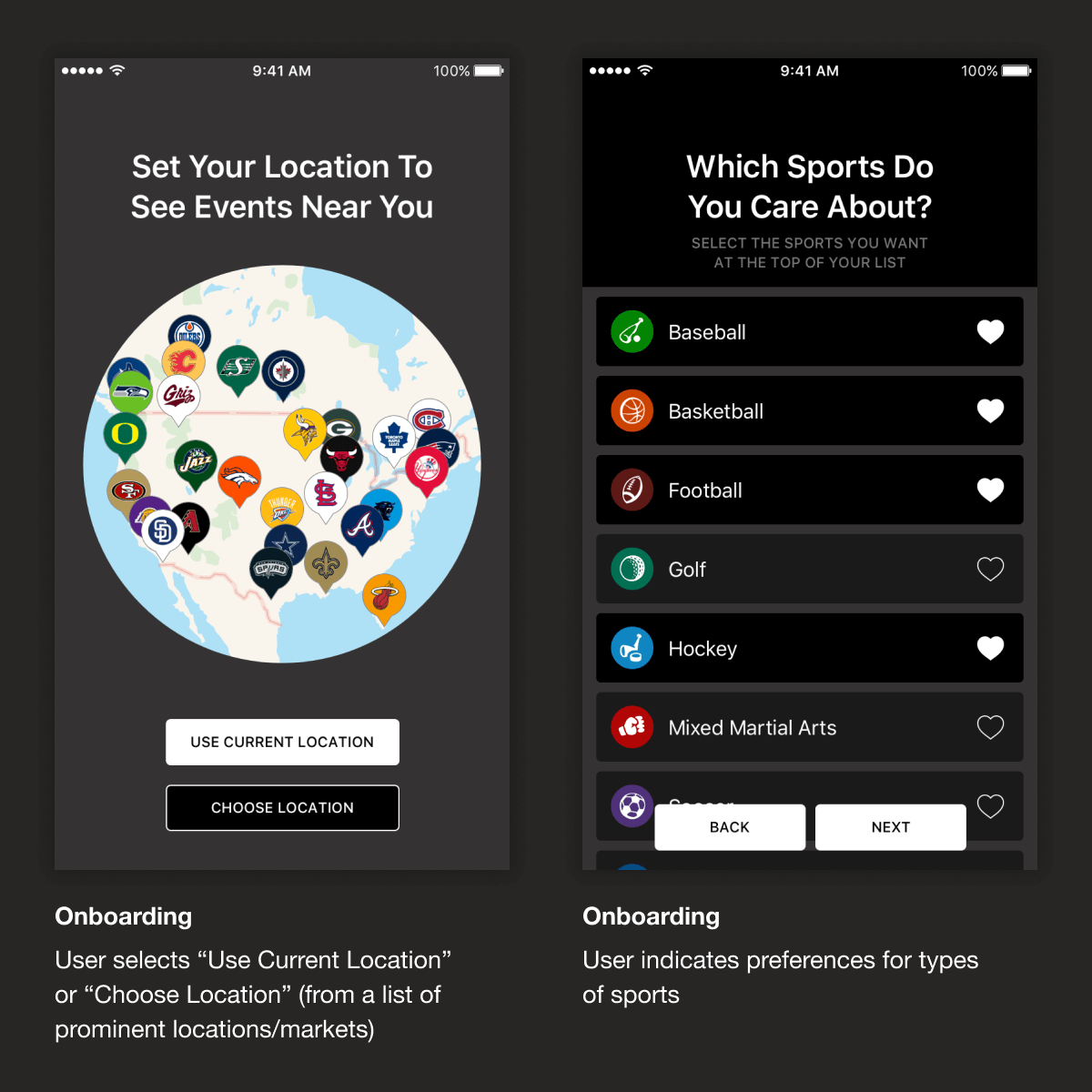
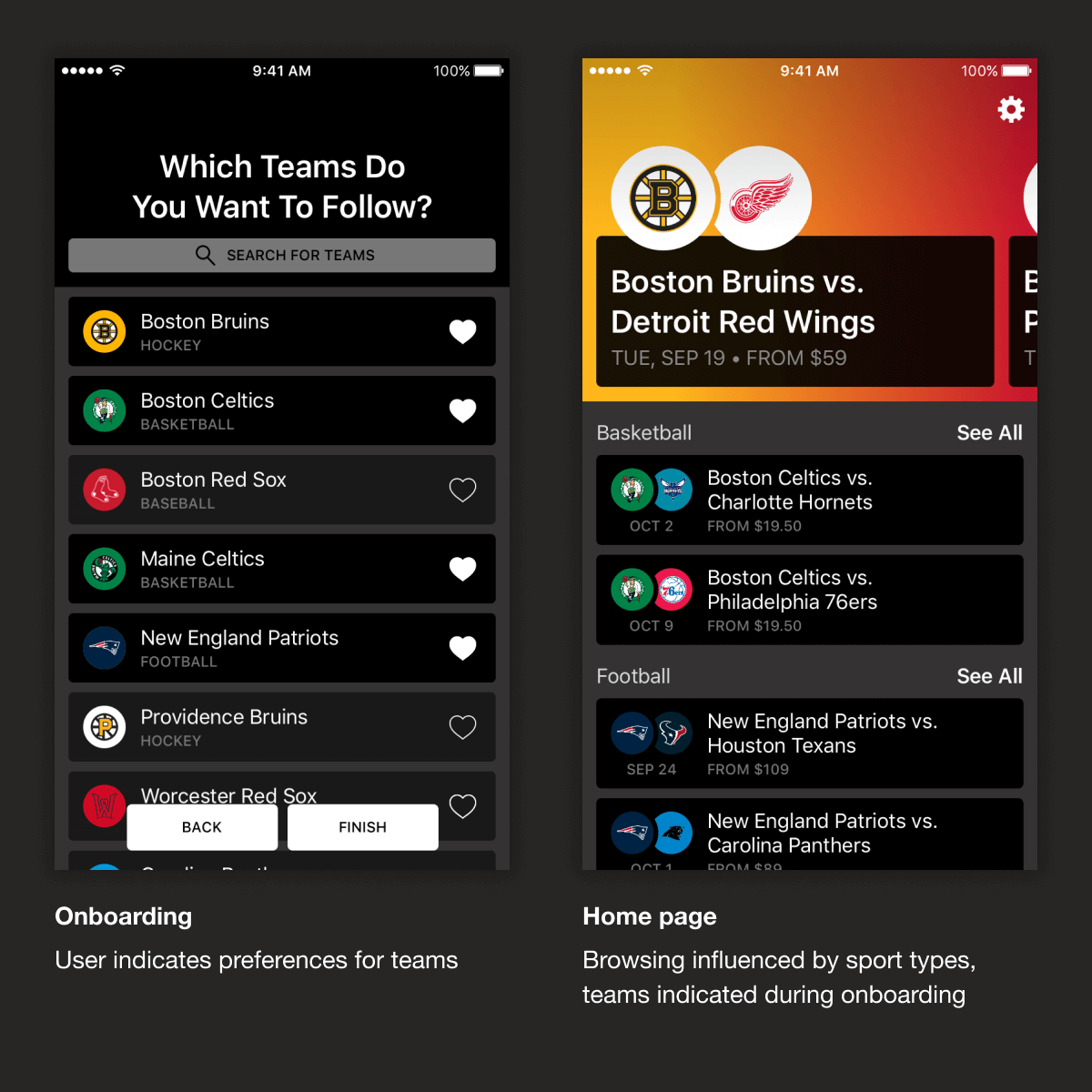
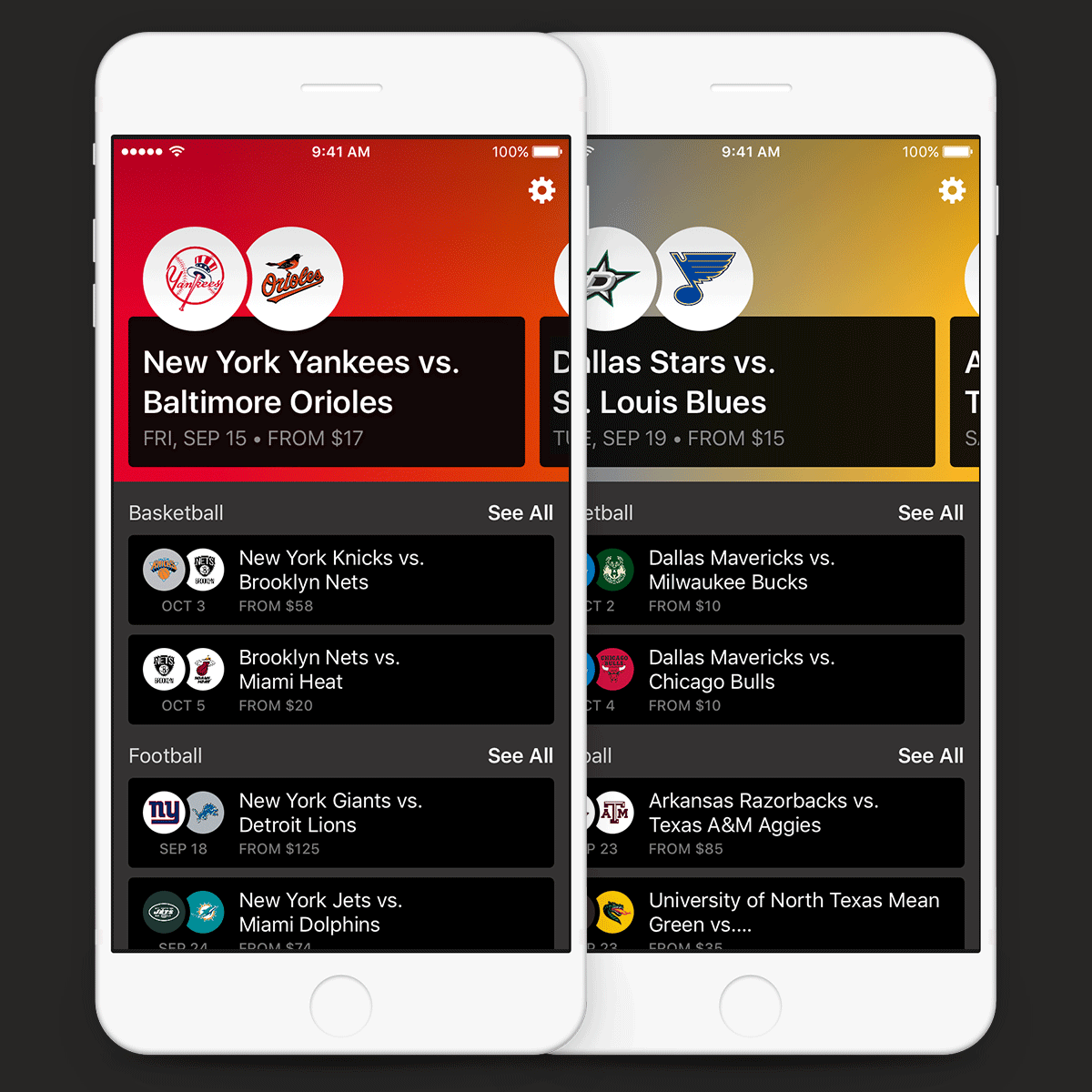
Need tickets to the big game? Score has you covered. With Score you can browse upcoming events, track where your favorite teams are playing, and purchase confidently with Ticketmaster’s verified guarantee. As the lead designer of the Score product, I was responsible for all aspects of its design including UX, UI, and brand identity. I also ran user testing and implemented changes to the product based on user feedback.
View PDF Version